The task interface is the screen contributors use to complete a task. This is the place you surface your inputs to contributors, and it’s also the place contributors provide your desired outputs. When you set up a new assignment, you’ll need to create the assignment’s task interface using the task UI builder.
A clear and user-friendly interface makes it easier for contributors to complete tasks. It also helps ensure they deliver accurate results. To design a good task interface, make sure your elements are clearly labeled and logically organized, and use headings to break up sections.“Collect” Elements
The elements labeled collect are used to collect outputs from your contributors within the task interface. These elements can be text fields, links, dropdown lists and more.
—Clearly Label Each Element
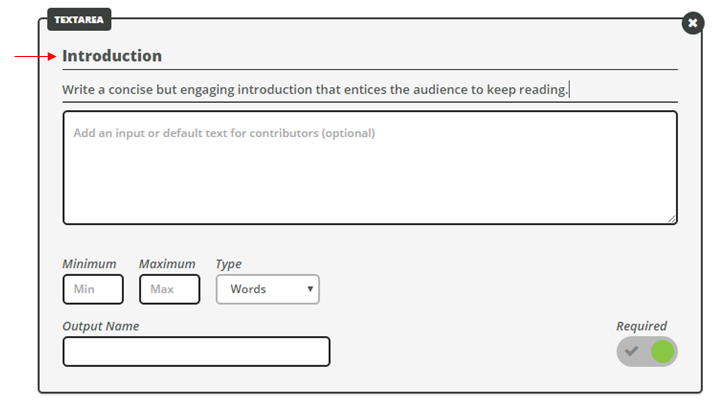
Collect elements should have clear, concise labels that identify exactly what the contributor needs to provide in that particular field.LABEL YOUR ELEMENTS
Add Helpful Instructions or Tips for Each Element
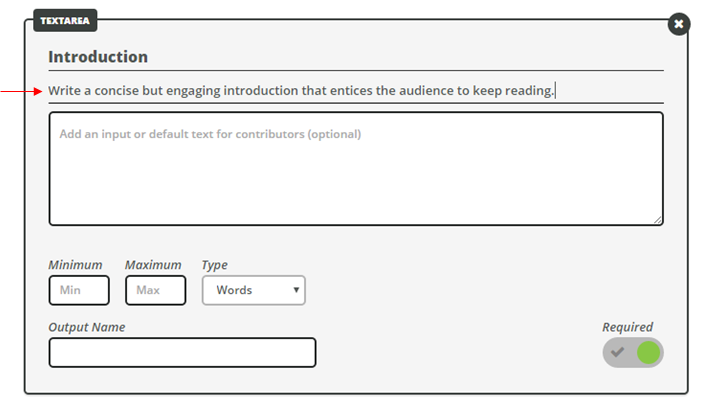
Collect elements should also have instruction reminders or tips for contributors whenever relevant.ADD INSTRUCTIONS
Distinguish Optional Elements From Required Elements
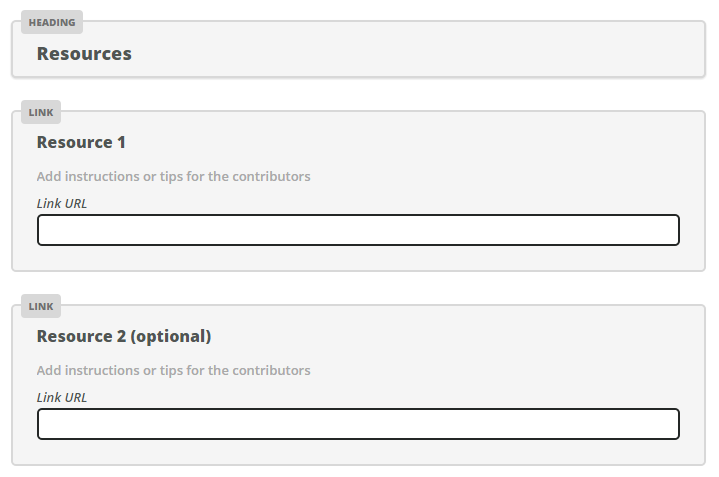
Distinguish optional collect elements from required collect elements by adding (optional) to the end of the label.ADD "OPTIONAL"
Arrange Elements in Sequential Order
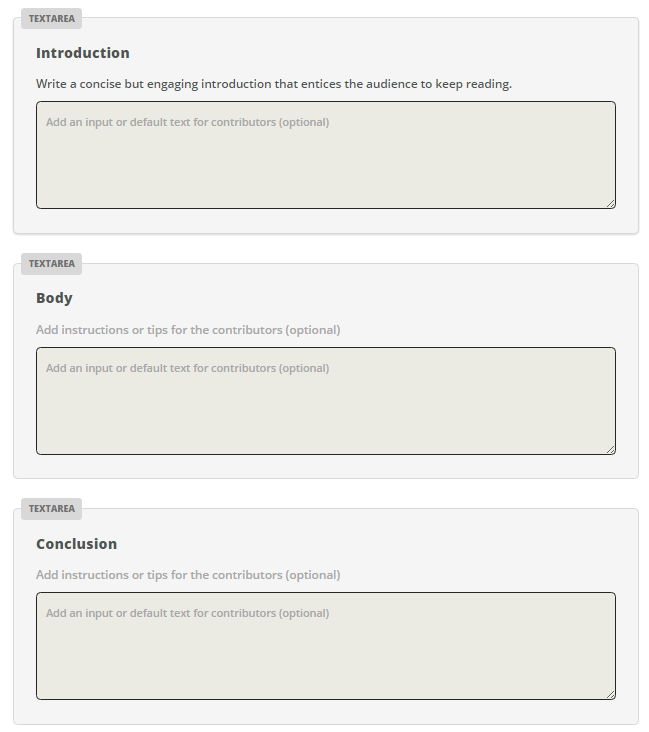
Arrange collect elements in the order that contributors would naturally complete them.ARRANGE IN ORDER
“Display” Elements
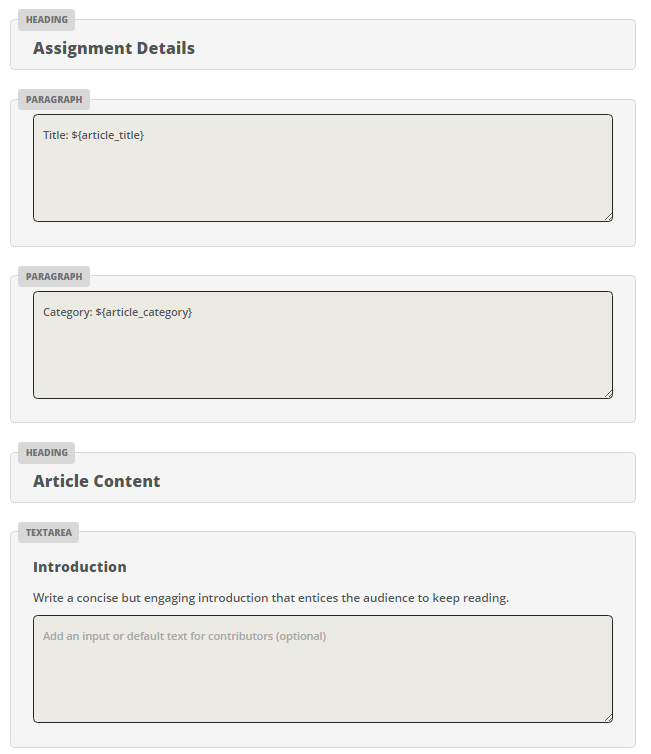
The elements labeled display are used to display inputs and other information to contributors within the task interface. These elements can be headings, paragraphs or images.
—Clearly Label Each Input
If you add an input to a display element, make sure that input is clearly labeled.LABEL YOUR INPUTS
Place Inputs Closest to Their Respective “Collect” Elements
If your interface has multiple inputs that correspond with different collect elements, place each input closest to its relevant collect element.PLACE INPUTS CLOSE TO RELEVANT COLLECT ELEMENTS
Use Headings to Logically Break Up the Elements
Use headings and subheadings to logically break up and organize all elements.HEADINGS AND SUBHEADINGS
Use the TextDiff Element to Highlight Changes Between Steps
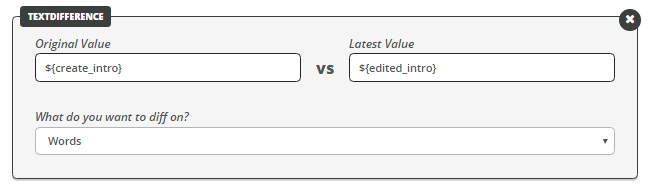
The TextDifference display element is most useful in the Review step of a three-step workflow. It highlights any changes the editor made during the second step of that workflow. This allows reviewers to compare the creator’s original work with the edited version.TEXTDIFFERENCE DISPLAY ELEMENT
Preview
After you’ve finished designing your task interface, it’s very important to preview it. Clicking Preview will open up the task interface in the same format that contributors will see it when working on the assignment. Read through your instructions and task design as if you were a contributor.
Ask a colleague who is not familiar with the project to preview the task also. If anything is unclear, return to the task builder to make edits before launching your project.