Task UI Basics
There are two primary components to an assignment: the instructions and the task UI. The instructions are where you tell your contributors what to do, and the task UI is where they do it. Both components are surfaced to contributors whenever they’re working on an assignment in WorkStation.
- What is the task UI?
- What is the task UI builder?
- What is an element?
- What is an input?
- What is an output?
What is the task UI?
The task UI, or user interface, is the screen contributors use to complete a task on WorkStation. This is the place you surface your inputs to contributors, and it’s also the place contributors provide your desired outputs.
When you set up a new assignment, you'll need to create the assignment's task interface using the task UI builder.
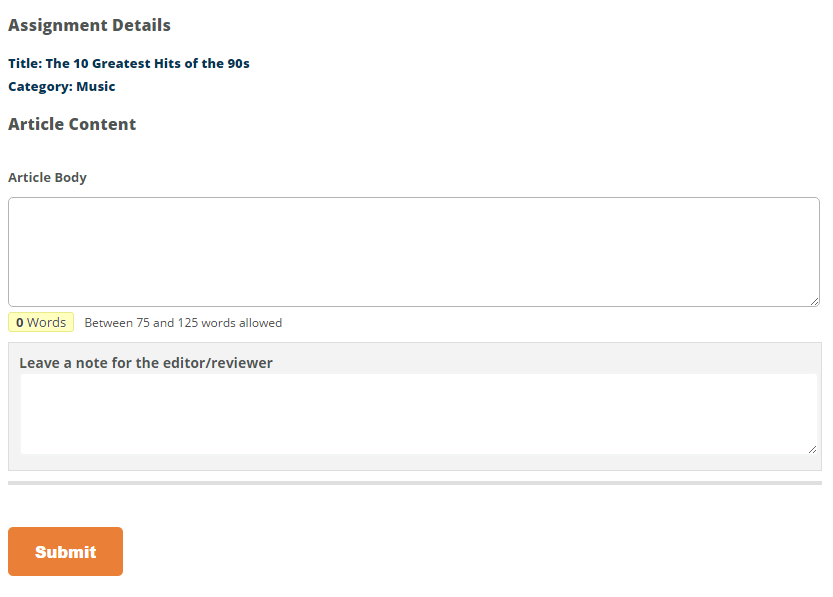
EXAMPLE TASK UI:
What is the task UI builder?
The task UI builder is the tool you use to design the task interface for each assignment. Use the elements at the top to either collect or display information.
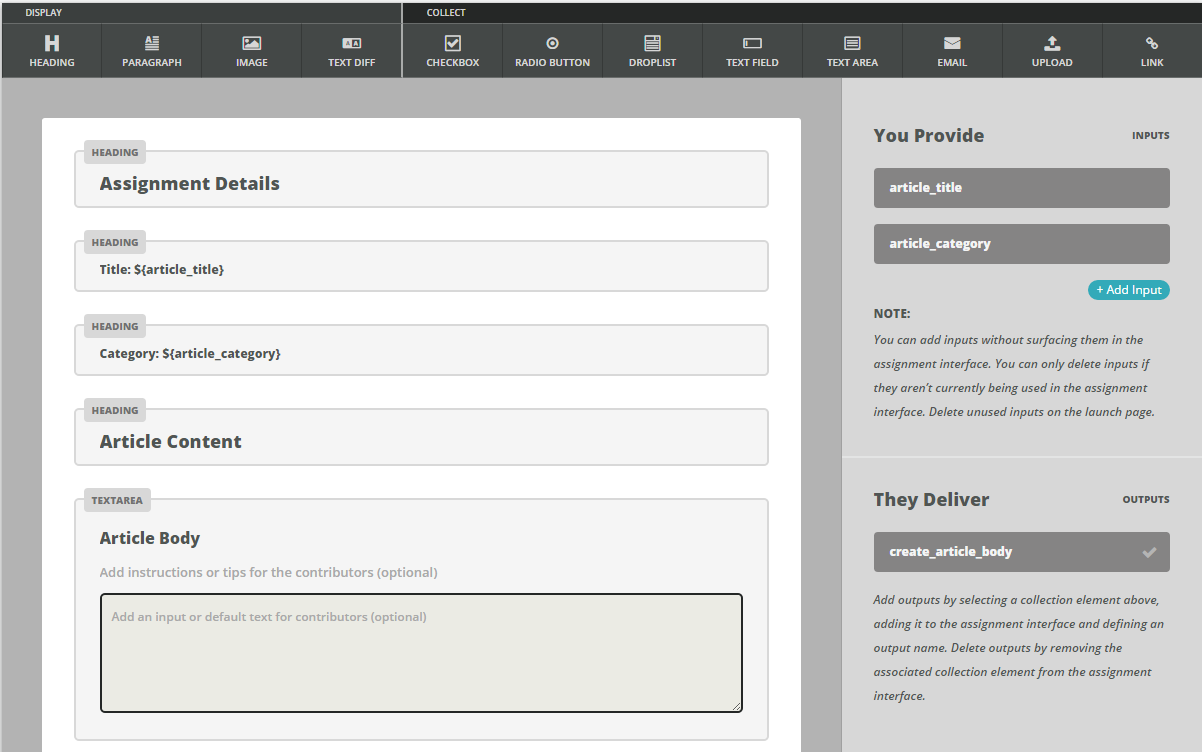
TASK UI BUILDER:
What is an element?
An element is a widget that can be added to your task interface.
There are two types of elements: display and collect.
The elements labeled display are used to display inputs and other information to contributors within the task interface. These elements can be headings, paragraphs or images.
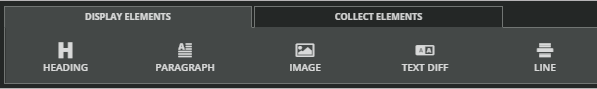
DISPLAY ELEMENTS:
The elements labeled collect are used to collect outputs from your contributors within the task interface. These elements can be text fields, links, dropdown lists and more.
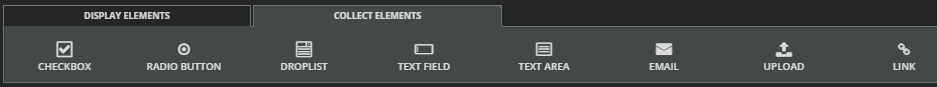
COLLECT ELEMENTS:
What is an input?
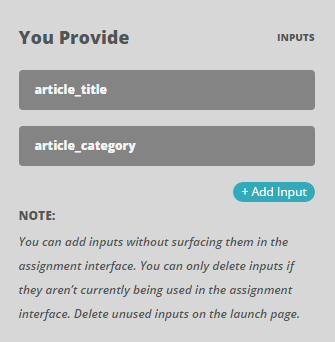
The inputs define the information you provide to contributors in order for them to complete work. Inputs are surfaced in the task UI.
Examples include product names, article titles, reference links, and categories.
INPUTS:
What is an output?
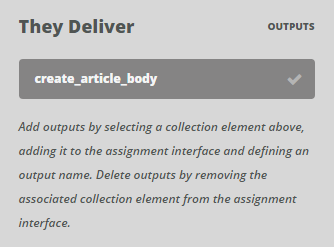
The outputs define the information contributors deliver when they complete work. Outputs are provided by contributors in the task UI and are exported at the end of the workflow.
Examples include paragraphs of text, images, answers to questions, and links.
OUTPUTS:
Using the Task UI Builder
Using the task UI builder is easy. Simply choose the element you want to add, click on it or drag it to the sample UI, and customize as you see fit.
- How do I add an element to the task UI?
- How do I edit an element?
- How do I change the order of the elements within the task UI?
- How do I display an input within the task UI?
- How do I display work from a previous step within the task UI?
- How do I add a new input?
- How do I delete an input?
- How do I add a new output?
- How do I save my changes?
How do I add an element to the task UI?
Click on an element to add it to the task UI. You can also drag an element and drop it into the sample UI below.
—How do I edit an element?
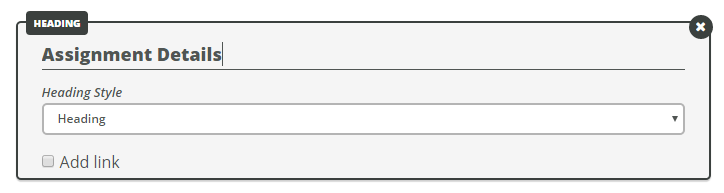
Once you’ve added an element to the sample UI, click into it to edit it.
EDIT AN ELEMENT:
How do I change the order of the elements within the task UI?
Once you’ve added elements to the sample UI, you can drag and drop them to change their order.
—How do I display an input within the task UI?
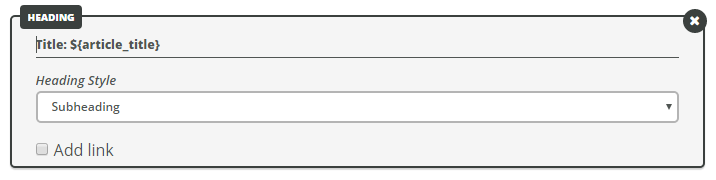
To display one of your inputs within the task UI, choose the display element you want to use, and click on it or drag it to the sample UI. Click into the element to edit it. Put your cursor where you want the input to appear, and click on an input on the right to add it to the element. You'll see ${InputName} where the input will appear.
DISPLAY AN INPUT:
How do I display work from a previous step within the task UI?
When you design the task UI for an assignment, the collect elements you use become that step's outputs. In the following step/assignment, these outputs become inputs.
You can add one of these inputs to a display element to display the work submitted by the contributor in the previous step.
You can also add one of these inputs to a collect element. Doing so allows editors or reviewers to make changes to the work submitted by the contributor in the previous step.
Note: You can also use this feature on a create step if you have an input that you would like to be edited.
For elements that collect free-form text (text area, text field, email, link, upload), add inputs by clicking on the input name on the sidebar, just like you would display an input.
DISPLAY AN OUTPUT FROM A PREVIOUS STEP:
For elements that collect an output from a set of predefined options (droplist, checkbox, radio button), use the “Select a default input value” to choose a default selection from a list of available inputs.
DISPLAY AN OUTPUT FROM A PREVIOUS STEP:
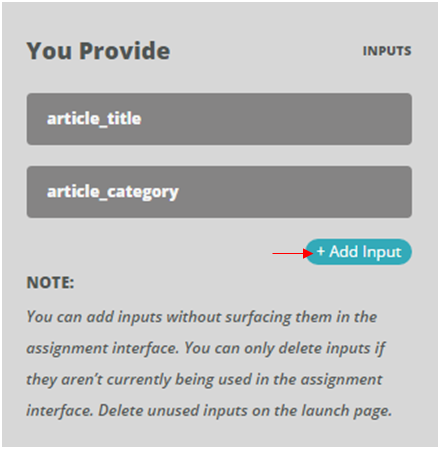
How do I add a new input?
Click the Add Input button under the Inputs section of the task UI builder to add a new input to the workflow.
ADD AN INPUT:
How do I delete an input?
You cannot delete an input using the task UI builder.
However, you have the opportunity to delete unused inputs at the end of the workflow setup process.
—How do I add a new output?
To add a new output, choose the collect element you want to use, and drag it to the sample UI.
Click into the element to edit it, and choose an output name.
Once you've added a name, the output will be automatically added to the list on the right.
ADD AN OUTPUT:
How do I save my changes?
Your changes are automatically saved as you go.
Click Apply Changes to lock in all changes and continue to the next part of assignment setup.
Learn more about the Task Builder by reading Task UI Builder: Configuring the Elements or Designing a Good Task Interface.
